목록전체 글 (193)
코알못
 elastic search 명령어
elastic search 명령어
# 로그 건수 확인 GET servicelog-2022.02.20/_count { "query": { "match_all": {} } } { "count" : 12, "_shards" : { "total" : 1, "successful" : 1, "skipped" : 0, "failed" : 0 } } # 로그 데이터별 건수 확인 (group by message.keyword) GET servicelog-2022.02.20/_search { "size": 0, "aggs": { "item": { "terms": { "field": "message.keyword" } } } } { "took" : 1, "timed_out" : false, "_shards" : { "total" : 1, "successfu..
 서버 모니터링 툴(visualVM) 을 붙여보자!
서버 모니터링 툴(visualVM) 을 붙여보자!
서버의 메모리와 CPU를 모니터링 할일이 생겨 모니터링 툴이 필요했다. 여러 모니터링툴중 오픈 소스인 visualVM 을 사용해보자! java 프로세스 띄울시 jvm 옵션에 설정을 주어 해당 자바 어플리케이션의 자원 사용량을 볼 수 있으며 어떤 클래스에서 얼마나 사용하는지도 볼수 있어서 자바 소스 코드의 메모리 누수를 찾는데도 용이하다. (저자는 이전에 푸시 서비스를 구현하였으나 메모리 누수가 있어 해당 서비스로 누수 원인을 찾았다. 궁금하다면 아래 TMI 부분을 보면 된다.) 자 그럼 설치부터 진행해보자! (저자는 ec2 인스턴스에 자바 프로세스를 띄우고 모니터링을 로컬에서 띄우는 실습을 진행한다.) - 설치 : https://visualvm.github.io/download.html VisualVM:..
 [AWS] 서버 인스턴스 유형(스펙)을 변경해보자!
[AWS] 서버 인스턴스 유형(스펙)을 변경해보자!
서버 운영중에 서버 자원을 늘려야 하는 경우가 생긴다. 만약 직접 서버를 운영한다면 디스크나 메모리 카드를 사다가 교체해야 할 것이다. 그러나 EC2 로 운영한다면 기존 데이터를 유지하고 서버 스펙을 쉽게 변경할 수 있다! 그럼 실습을 진행해본다. 우선 AWS 콘솔에서 EC2 를 검색하여 들어간뒤 서버 유형을 변경할 서버를 검색한다. 해당 서버의 오른쪽클릭 > stop instance > 인스턴스를 중단한다. 인스턴스가 중단 됐다면 다시 오른쪽을 클릭한뒤 instance settings > change instance type 기존 small 인스턴스에서 xlarge 인스턴스로 변경해본다. 이제 유형을 선택하고 apply 를 눌러 적용한다. 완료 하면 아래와 같이 변경된것을 확인할 수 있다! 이제 sta..
 [로그 수집] logstash 장애시 이슈 없을까?
[로그 수집] logstash 장애시 이슈 없을까?
'filebeat > logstash > es' 로 현재 구성되어 있어 서비스 로그를 계속적으로 es 에 적재하고 있다. 그러나 logstash 설정 변경이 필요한 상황이라 logstash 를 재기동 해야 하는 상황으로 이때 이슈가 없을까? 에 대한 테스트를 진행해본다. 테스트는 아래와 같이 진행해본다. 1) 수동 restart 1. logstash 다운 $ kill -9 [logstash PID] 2. filebeat 에서 읽는 로그 파일에 데이터 추가 $ cat service.log {'name':'ParkHyunJun'} {'name':'LeeHoSeong'} {'name':'thewayhj'} {'name':'LeeNow'} {'name':'hongYooLee'} {'name':'test'} $ ..
 [로그 수집] 파이프 라인을 만들어 보자!
[로그 수집] 파이프 라인을 만들어 보자!
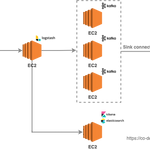
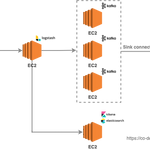
로그를 저장소인 S3에 저장하여 EMR 에서 활용할 것이다. 이를 위해서 로그를 아래 아키텍쳐와 같이 구성하는 실습을 진행해본다! 모두 버전은 7.6.0로 맞추었으며, mac 관련 설치 파일을 이용하였으니 맞는 os로 설치 해야 한다. =================== java =================== logstash 의 경우 실행시 java 설치 필요하다는 오류 발생 could not find java; set JAVA_HOME or ensure java is in PATH // 설치 가능한 버전 확인 $ yum list *java*jdk* Loaded plugins: extras_suggestions, langpacks, priorities, update-motd Available Pac..
 5분 안에 구축하는 Swagger (API 규격서)
5분 안에 구축하는 Swagger (API 규격서)
우선 Swagger 가 무엇인가 ? 구글에게 물어 보았다. 쉽게 말해 REST API 규격서를 쉽게 만들어 주는 프레임워크 이다. API 만들면 사용자들에게 규격서를 만들어 공유 해야 하는데 문서 작업만큼 귀찮고 힘든 일이 없다. 그리고 은근 시간이 많이 드는 작업이다. 우리는 규격서를 자동으로 만들어 주는 친구를 배워 규격서 생성에 대한 공수를 줄여본다! 자 그럼 만들어 보면서 어떤 친구인지 알아보자! 우선 API 를 Method 별로 몇개 만들어 보자 // Response package com.code.vo; import lombok.Data; @Data public class Response { String version; String method; } // mainController package..
 5분 안에 구축하는 Nexus
5분 안에 구축하는 Nexus
회사에서 만든 공통 소스를 하나의 라이브러리로 관리하고자 하였으며 라이브러리를 관리하고 저장할 저장소가 필요하였다. Nexus 를 사용하면 maven 과 gradle 을 통해 쉽게 라이브러리를 올리고 받을수 있어 편리하다. 그럼 Nexus 를 구성해보자! 일단 nexus 를 설치한다. $ brew install nexus 시작은 아래와 같다. $ brew services stop nexus $ brew services start nexus $ brew services restart nexus 공식 문서를 참고한다. - https://guides.sonatype.com/repo3/quick-start-guides/proxying-maven-and-npm/ Nexus Repository Manager - P..
 내 도메인을 만들어보자!
내 도메인을 만들어보자!
아래와 같이 내가 만든 서비스가 있어 localhost:8080으로 접속하여 확인하고 테스트를 한다. 이렇게 만들어 두면 다른사람들에게 내가 만든 홈페이지나 기능을 보여주고 싶기도 하다. 물론 IP:PORT로도 접속하여 볼수 있도록 공유 할수 있지만 일반 사용자들이 보기에 도메인이 아닌 IP:PORT 면 뭔가 누르기 싫기도 하고 바이러스 같기도 하고(실제로 많이 들었습니다...) 외우기도 어렵기도 하다 이때! localhost:8080 이 아닌 도메인을 입력하여 접속할 수 있도록 한다면! 이제 맘놓고 공유 할 수 있는 도메인을 만들어 지겨운 localhost를 날려버리자 1) 도메인을 생성한다. https://www.freenom.com/ Freenom - A Name for Everyone Cost P..