코알못
[Vue] 값 변경시 데이터 처리 (Computed, Watch) 본문

저번 시간에는 데이터 양방향 처리하는 방법에 대해 알아보았다.
https://co-de.tistory.com/131?category=884529
[Vue] 데이터 양방향 처리 (v-model)
저번 시간에는 v-if, v-show 를 통해 데이터를 조건부 처리하는 방법을 배웠다 https://co-de.tistory.com/130 [Vue] 데이터 조건부 처리 (If-Else, Show) 지난 시간에는 Array 데이터를 처리하는 방법을 배웠다..
co-de.tistory.com
이번시간에는 변경 값에 대한 데이터를 처리하는 실습을 진행해본다!
우선 computed 에 대해 알아보자!
컴포넌트를 하나 생성하여 아래와 같이 작성한다.
ComputedWatch.vue
<template>
<input v-model="msg">
<h1>{{msg}}</h1>
<hr/>
<h1>{{reversedMsg}}</h1>
<h1>{{now}}</h1>
<hr/>
<h1>{{reversedMsgMethod()}}</h1>
<h1>{{nowMethod()}}</h1>
</template>
<script>
export default {
name: "ComputedWatch",
data(){
return {
msg : "Hello World"
}
},
computed: {
reversedMsg(){
console.log("computed")
return this.msg.split("").reverse().join("")
},
now(){
console.log("computed-now")
return Date.now()
}
},
methods: {
reversedMsgMethod(){
console.log("methods")
return this.msg.split("").reverse().join("")
},
nowMethod(){
console.log("methods-now")
return Date.now()
}
}
}
</script>
<style scoped>
</style>
v-model을 이용하여 input 창에 입력하는 데이터(msg)를 화면에 출력하며 기본 값은 'Hello World' 로 한다.
computed와 methods 두가지 동일하게 데이터 변화시 호출되나
computed 변화가 있는 데이터를 사용하는 메소드만 내부 로직이 실행되고 (변화 없는 데이터인 now 는 캐싱된 데이터 리턴하여 내부 코드가 실행되지 않는다.)
methods 는 내부 메소드중 변화가 있는 데이터가 하나라도 있으면 모두 호출 된다.
이제 테스트를 위해 위 코드를 최상위 컴포넌트 App.vue에 import 한 뒤 실행한다.
<template>
....
<ComputedWatch/>
</template>
<script>
...
import ComputedWatch from "@/components/ComputedWatch";
export default {
name: "app",
components: {
...
ComputedWatch
},
data(){
return {
...
}
}
}
</script>
<style>
...
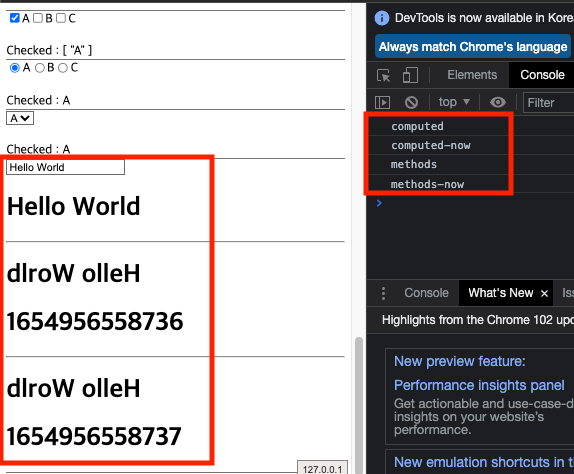
</style>실행시 기본값 Hello World 값이 셋팅되어 있으며 반전된 데이터 결과가 정상적으로 리턴 된다.
그리고 computed , methods 에 정의된 모든 함수가 실행 된것을 로그로 확인 할 수 있다.

데이터를 추가하면 변경이 감지되며
computed 는 변경된 데이터와 관련있는 함수의 내부 로직이 실행되고, 관련 없는 함수인 now 는 캐싱된 데이터를 반환하여 로그가 남지 않는다.
methods는 정의한 모든 함수가 실행되며 콘솔 로그를 보면 변경된 데이터와 관련없는 함수의 로그 'methods-now' 가 남은것을 볼 수 있다.

그 다음으로 볼 기능은 watch 이다.
watch 는 콜백 함수로 데이터 변화시 동작할 기능을 구현할 수 있다.
computed 와 차이는 watch는 출력을 하지 않아도 데이터 변경시 실행이 되며
변경 되기 이전값을 받아 사용할 수 있기에 이전값을 사용해야 할시 watch를 사용하면 된다.
만약 watch, computed 모두 동일한 기능 구현이 가능하다면 목적에 더 맞는 기능을 사용하면 된다. (변경된 데이터에 대한 출력이 목적이면 computed 가 적합)
watch 를 통해 데이터 변경시 이전값, 변경된 값에대한 alert 창을 띄우는 실습을 진행한다!
<script>
...
watch: {
msg(val,pre){
alert(pre+"값이 "+val+"로 변경되었습니다")
}
}
}
</script>위 코드를 넣고 실행하면 input 창에 1을 입력하여 Hello World1 로 변경시
아래와 같이 알람이 발생하는것을 볼 수 있다.

'JAVASCRIPT' 카테고리의 다른 글
| [Vue] 페이지 이동 구현 (Router) (0) | 2022.06.12 |
|---|---|
| [Vue] 데이터 양방향 처리 (v-model) (0) | 2022.06.11 |
| [Vue] 데이터 조건부 처리 (If-Else, Show) (0) | 2022.06.11 |
| [Vue] v-for 를 이용한 Array 데이터 처리 (0) | 2022.06.11 |
| [Vue] State 그리고 Props (0) | 2022.06.11 |