코알못
[Vue] v-for 를 이용한 Array 데이터 처리 본문

지난 시간에는 State 와 Props 를 이용하여 데이터를 다루는 방법을 실습했다.
[Vue] State 그리고 Props
이전 시간에 컴포넌트를 구성하는 실습을 진행하였으며 https://co-de.tistory.com/127 [Vue] Vue 컴포넌트 구성해보기 저번 시간에 Vue 프로젝트를 간단하게 만들어 봤으며 [Vue] Vue 란? (프로젝트 생성 까지
co-de.tistory.com
이번 시간에는 Array 형태의 데이터를 처리하는 방법을 배워보자!
반복적인 데이터 형태를 처리할때는 v-for 을 사용하여 구현 가능하다.
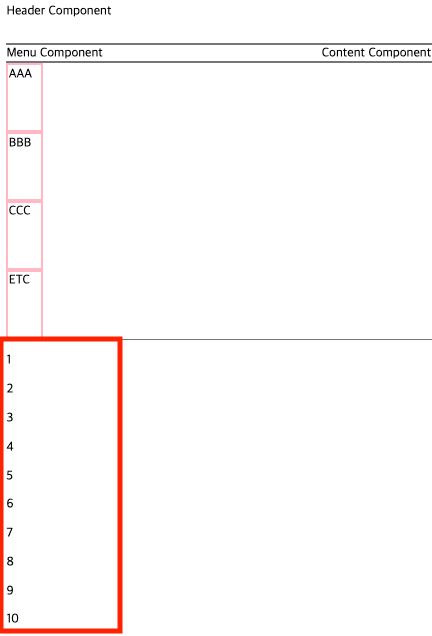
아래와 같이 for 문을 구현하면 1-10까지 데이터가 i 에 대입되며 key 는 필수로 변경을 감지하는 역할을 한다.
App.vue
<template>
...
<div>
<p v-for="i in 10" :key="{i}">{{i}}</p>
</div>
</template>적용된 화면은 아래와 같다.

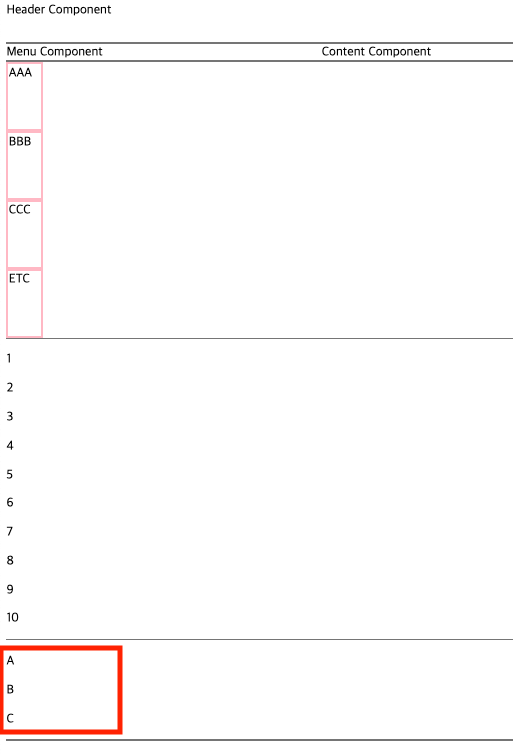
이제 미리 셋팅한 Array 형태 데이터를 화면에 나타내는 실습을 해본다!
List.vue
<template>
<div>
<p v-for="(item, idx) in results" :key="idx">{{item.text}}</p>
</div>
</template>
<script>
export default {
name: "List",
data(){
return {
results: [
{
text: "A"
},
{
text: "B"
},
{
text: "C"
}
]
}
}
}
</script>
<style scoped>
</style><script> 에서
State 값을 data 함수를 이용하여 results 라는 Array 형태 데이터를 미리 생성한다.
<template> 에서
v-for 를 이용하여 results 데이터를 idx(인덱스), item(값)에 담고 {{[표기할데이터]}} 로 item에서 text 데이터를 뽑아 출력한다.
List.vue 파일을 부모 컴포넌트인 App.vue 에서 불러온다.
<template>
...
<List/>
</template>
<script>
...
import List from "@/components/List";
export default {
name: "app",
components: {
...
List
}
}
</script>적용된 화면은 아래와 같다.

이제 부모 컴포넌트에서 데이터를 자식 컴포넌트로 넘겨 화면을 구성하도록 하고
데이터를 전달하지 않을시 기본으로 'data empty' 를 출력하도록 한다.
ListProps.vue
<template>
<div>
<p v-for="(item, idx) in results" :key="{idx}">{{item.text}}</p>
</div>
</template>
<script>
export default {
name: "ListProps",
props: {
results : {type:Array, default: () => [{
text: "data empty"
}]}
}
}
</script>
<style scoped>
</style>props 를 이용하여 부모 컴포넌트에서 전달한 results 데이터를 사용할 수 있도록 하며 값이 안넘어 왔을 경우 기본값을 사용하도록 한다.
다음으로 부모 컴포넌트에서 값을 넘기도록 한다.
App.vue
<template>
...
<ListProps :results="results"/>
<ListProps/>
</template>
<script>
...
import ListProps from "@/components/ListProps";
export default {
name: "app",
components: {
...
ListProps
},
data(){
return {
results: [
{
text: "D"
},
{
text: "E"
},
{
text: "F"
}
]
}
}
}
</script>
<style>
...
</style>state 를 셋팅하기 위해 data() 함수를 구현하였으며 함수 내에서 results 데이터를 만든다.
ListProps 를 선언한뒤 <template> 에서
하나는 데이터를 넘기고
<ListProps :results="results"/>하나는 데이터를 넘기지 않도록 하여 기본값을 출력 하도록 한다.
<ListProps/>테스트 결과는 아래와 같다.

'JAVASCRIPT' 카테고리의 다른 글
| [Vue] 데이터 양방향 처리 (v-model) (0) | 2022.06.11 |
|---|---|
| [Vue] 데이터 조건부 처리 (If-Else, Show) (0) | 2022.06.11 |
| [Vue] State 그리고 Props (0) | 2022.06.11 |
| [Vue] Vue 컴포넌트 구성해보기 (0) | 2022.06.11 |
| [Vue] Vue 란? (프로젝트 생성 까지) (0) | 2022.06.11 |