Notice
Recent Posts
Recent Comments
Link
코알못
[Vue] Vue 란? (프로젝트 생성 까지) 본문

구글에 검색해보면 오픈소스 프로그레시브 자바스크립트 프레임워크 라고 나오는것을 볼 수 있다.
하나씩 보자면
- 오픈 소스 : 무료
- 프로그레시브 : 진보적인 , 앞서 나아가는
- 자바스크립트 : 자바스크립트 기반 언어
- 프레임 워크 : 프로젝트를 쉽게 구현할 수 있도록 틀, 구조, 규약
합쳐보면 vue 는 앞서 나가는 자바스크립트 기반 무료 틀 이다.
이제 실습을 하면서 배워 나가도록 하자!
우선 vue-cli 를 설치한다.
vue-cli는 기본으로 필요한 vue 프로젝트를 생성해주는 도구이다.
$ npm -v
8.12.1
$ npm install -g @vue/cli
$ vue -V
@vue/cli 5.0.4이제 vue-cli 설치를 완료했다면 프로젝트를 생성한다.
$ vue create hello-vue기본 default 프로젝트를 선택하여 생성한다.

이제 생성된 프로젝트 폴더로 이동 한뒤 실행 한다.
$ cd hello-vue
$ npm run serve8081 포트로 프로젝트가 실행 되었으며

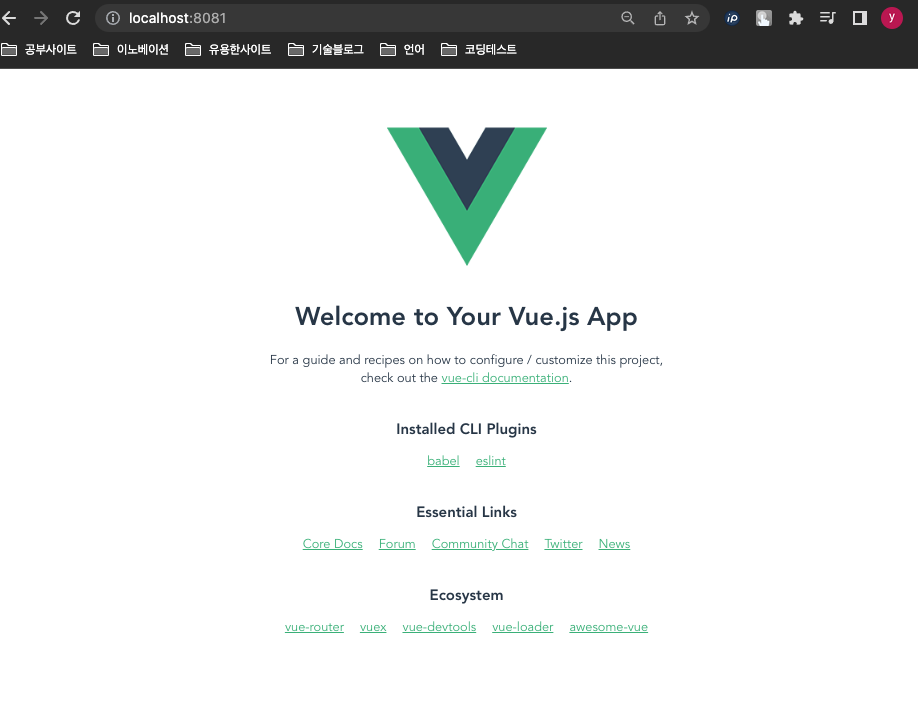
브라우저에서 확인하면 정상적으로 접속 됨을 확인 할 수 있다.

728x90
'JAVASCRIPT' 카테고리의 다른 글
| [Vue] 데이터 양방향 처리 (v-model) (0) | 2022.06.11 |
|---|---|
| [Vue] 데이터 조건부 처리 (If-Else, Show) (0) | 2022.06.11 |
| [Vue] v-for 를 이용한 Array 데이터 처리 (0) | 2022.06.11 |
| [Vue] State 그리고 Props (0) | 2022.06.11 |
| [Vue] Vue 컴포넌트 구성해보기 (0) | 2022.06.11 |
Comments